 ☰
🔍
☰
🔍
09 February 2022

Posted by Florina Muntenescu, Android Developer Relations Engineer

Today, we’re releasing version 1.1 of Jetpack Compose, Android's modern, native UI toolkit, continuing to build out our roadmap. This release contains new features like improved focus handling, touch target sizing, ImageVector caching, and support for Android 12 stretch overscroll. Compose 1.1 also graduates a number of previously experimental APIs to stable and supports newer versions of Kotlin. We've already updated our samples, codelabs, and Accompanist library to work with Compose 1.1.
Compose 1.1 introduces image vector caching bringing big performance improvements. We’ve added a caching mechanism to painterResource API to cache all instances of ImageVectors that are parsed with a given resource id and theme. The cache will be invalidated on configuration changes.
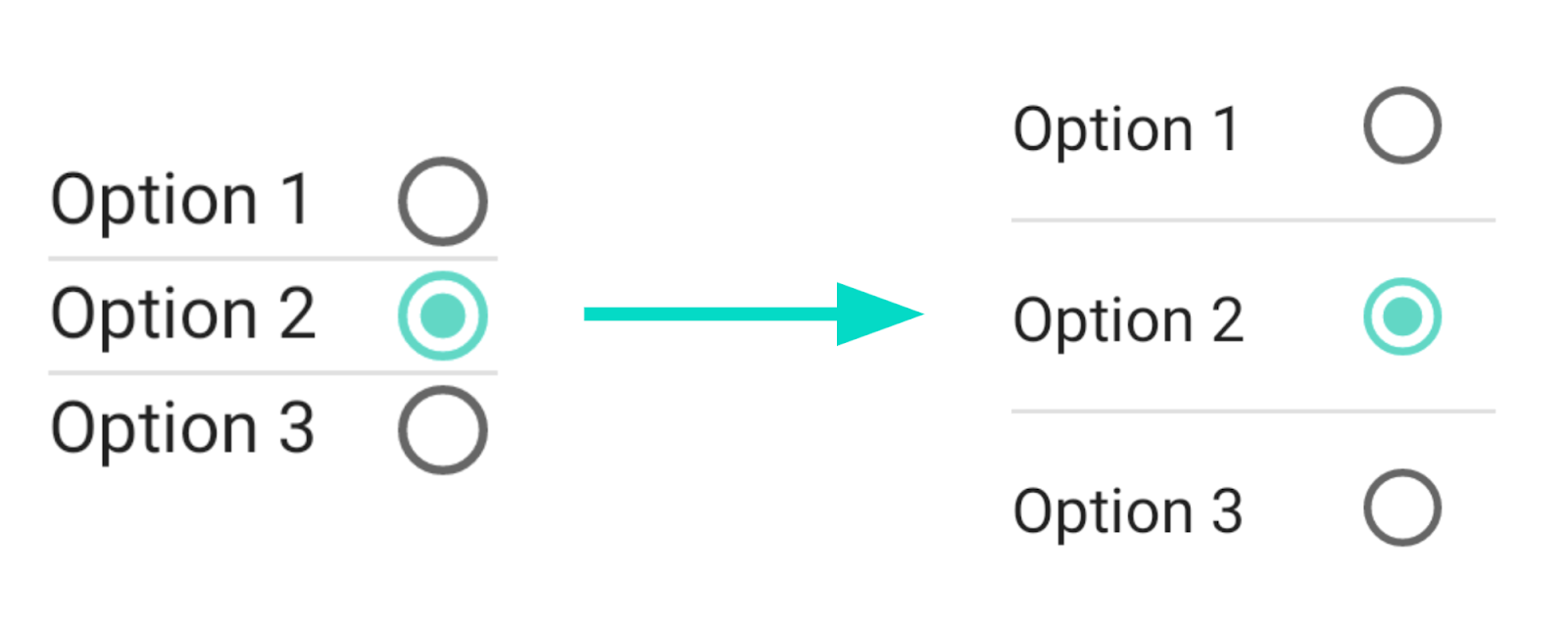
With respect to Compose 1.0, Material components will expand their layout space to meet Material accessibility guidelines touch target size. For instance, a RadioButton's touch target will expand to a minimum size of 48x48dp, even if you set the RadioButton's size to be smaller. This aligns Compose Material to the same behavior of Material Design Components, providing consistent behavior if you mix Views and Compose. This change also ensures that when you create your UI using Compose Material components, minimum requirements for touch target accessibility will be met.
If you find this change breaks existing layout logic, set LocalMinimumTouchTargetEnforcement to false to disable this behavior, but please be mindful this might reduce the usability of your app, and should be used with caution.

RadioButton touch target update
Left: Compose 1.0, right: Compose 1.1
Several APIs graduated from experimental to stable. Highlights include:
EnterTransition, ExitTransition, some of the AnimatedVisibility APIs,
rememberVectorPainter, VectorProperty, VectorConfig, and RenderVectorGroup
We’re continuing to bring new features to Compose. Here are a few highlights:
AnimatedContent can now be saved and restored when using rememberSaveable.
LazyColumn/LazyRow item positions can be animated using Modifier.animateItemPlacement().
BringIntoView API to send a request to parents so that they scroll to bring an item into view.
Try out the new APIs using @OptIn and give us feedback!
Note: Using Compose 1.1 requires using Kotlin 1.6.10. Check out the Compose to Kotlin Compatibility Map for more information.
Wondering what’s next? Check out our updated roadmap to see the features we’re currently thinking about and working on, such as lazy item animations, downloadable fonts, moveable content, and more!
Jetpack Compose is stable, ready for production, and continues to add the features you’ve been asking us for. We’ve been thrilled to see tens of thousands of apps start using Jetpack Compose in production already and we can’t wait to see what you’ll build!
We’re grateful for all of the bug reports and feature requests submitted to our issue tracker over the Alphas and Betas - they help us to improve Compose and build the APIs you need. Do continue providing your feedback and help us make Compose better!
Happy composing!