 ☰
🔍
☰
🔍
24 Agustus 2022

Posted by Anna Bernbaum, Product Manager, Ataul Munim, Developer Relations Engineer
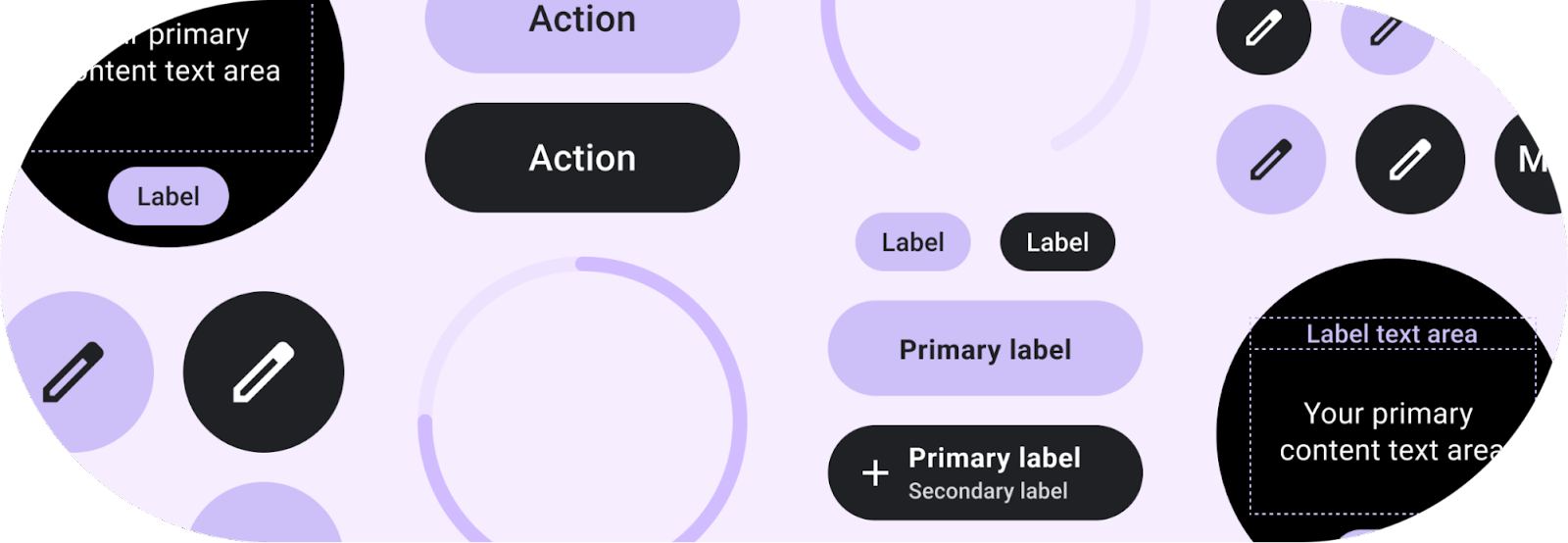
We are excited to announce the launch of the Tiles Material library! Now, instead of building buttons, progress arcs and more from scratch, you can use our pre-built Material components and layouts to create tiles that embrace the latest Material design for Wear OS. You can use these together with the Tiles Design Kit to easily follow the Tiles Design Guidelines. |
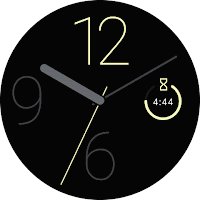
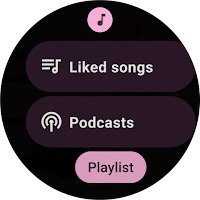
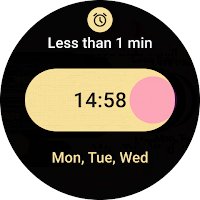
| Tiles carousel on Wear OS |
val clickable: Clickable = generateClickable() val button: Button = Button.Builder(this, clickable)
.setContentDescription("Start workout") .build() |
val theme = Colors( /*primary=*/ 0xFFD0BCFF.toInt(), /*onPrimary=*/ 0xFF381E72.toInt(), /*surface=*/ 0xFF202124.toInt(), /*onSurface=*/ 0xFFFFFFFF.toInt() ) val buttonColors = ButtonColors.secondaryButtonColors(theme) val chipColors = ChipColors.primaryChipColors(theme) val timeline = Timeline.fromLayoutElement( .setPrimaryLabelTextContent( Text.Builder(this, "1 run this week") .setTypography(Typography.TYPOGRAPHY_CAPTION1) .setColor(argb(theme.primary)) .build() ) .setContent( MultiButtonLayout.Builder() .addButtonContent( Button. Builder(this, clickable) .setIconContent("icon_run") .setButtonColors(buttonColors) .setContentDescription("Run") .build() ) .addButtonContent( Button.Builder(this, clickable ) .setIconContent("icon_yoga") .setButtonColors(buttonColors) .setContentDescription("Yoga") .build() ) Button.Builder(this, clickable) . setIconContent("icon_cycle") .setButtonColors(buttonColors) .setContentDescription("Cycle") .build() ) .build() ) .setPrimaryChipContent( CompactChip.Builder(this, "More", clickable, deviceParameters) .setChipColors(chipColors) .build() ) .build() ) |