 ☰
🔍
☰
🔍
14 Şubat 2023

Posted by Victor Gallet, Product Manager When adding a web experience to your Android app, simply launching a browser from your app forces users to leave your app, with the risk of abandonment for that session. WebViews allow you to build your own in-app browser, but can be a complex process with higher maintenance overhead. To help developers provide a better in-app web experience, Chrome launched Custom Tabs, which are now supported by most major browsers on Android.
When adding a web experience to your Android app, simply launching a browser from your app forces users to leave your app, with the risk of abandonment for that session. WebViews allow you to build your own in-app browser, but can be a complex process with higher maintenance overhead. To help developers provide a better in-app web experience, Chrome launched Custom Tabs, which are now supported by most major browsers on Android.
 |
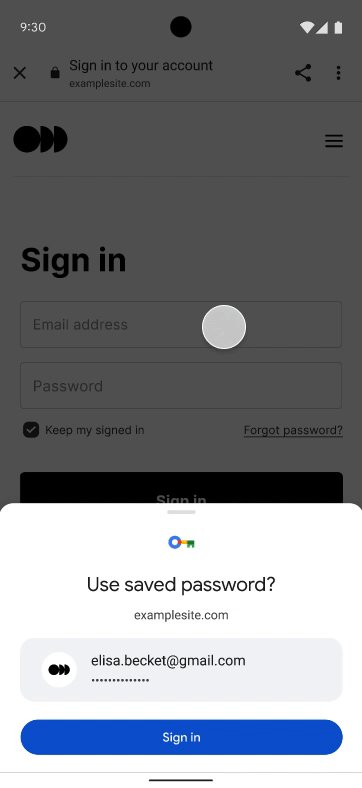
| Developers can customize tab height with Partial Custom Tabs |
To keep users engaged with your app, Chrome now gives you more control over tab height with Partial Custom Tabs. You can customize the tab in pixels for a partial overlay, allowing users to simultaneously interact with your native app and the web. Partial Custom Tabs are currently supported by a handful of browsers, including Chrome, and we look forward to additional browser support soon. If your users’ browser does not support Partial Custom Tabs, users will simply see the supported full-screen Custom Tab.
 |
| Developers can customize tab height with Partial Custom Tabs |
To add web to your Android app using Custom Tabs, check out our docs on developer.chrome.com.