 ☰
🔍
☰
🔍
10 Mayıs 2023
 Posted by Paul Lammertsma, Developer Relations Engineer
Posted by Paul Lammertsma, Developer Relations Engineer

Over the past year, we’ve continued to see significant growth on Android TV OS, now with over 150 million monthly active devices. In fact, according to Strategy Analytics, the Android TV streaming platform shipped on more devices worldwide than any other streaming TV platform in 2022.
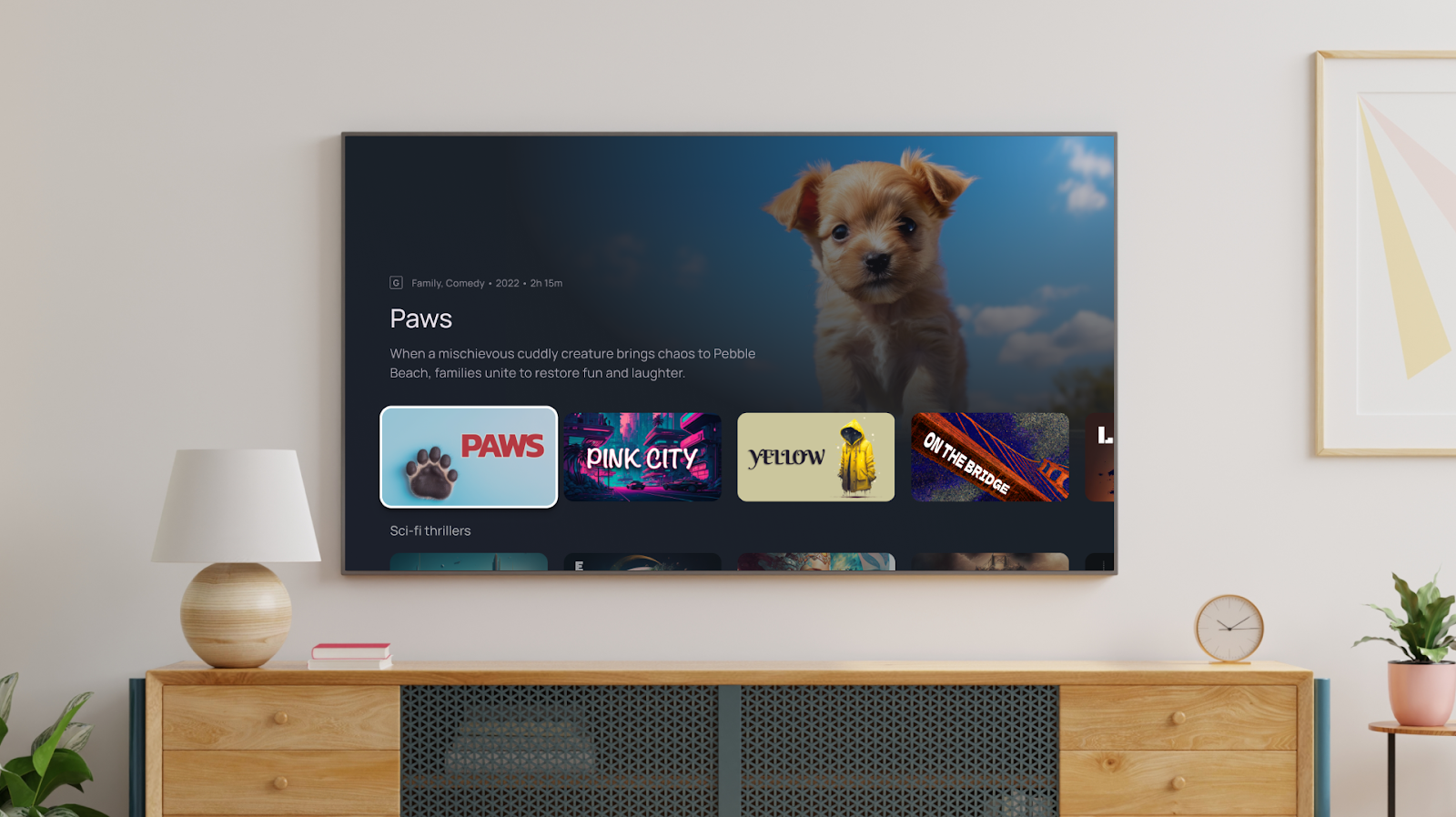
Today, we’re launching the Alpha release of Compose for TV, the latest UI framework for developing beautiful and functional apps for Android TV.
Compose for TV unlocks all the benefits of Jetpack Compose for your TV apps, allowing you to build apps with less code, easier maintenance and a modern Material 3 look straight out of the box:
We're also excited to announce the launch of our new TV Design Guidelines for Android TV. This comprehensive guide gives you the tools you need to create TV apps that are visually appealing, intuitive, and immersive. The guidelines cover everything from typography and color to navigation and layout. Follow these guidelines to create high-quality TV apps that are easy to use.

Here are some components from the TV library that are optimized for the living room experience. You can use them alongside the Material components in Compose you’re already familiar with.
TvLazyColumn {
items(contentList) { content ->
TvLazyRow {
items(content) { cardItem ->
Card(cardItem)
}
}
}

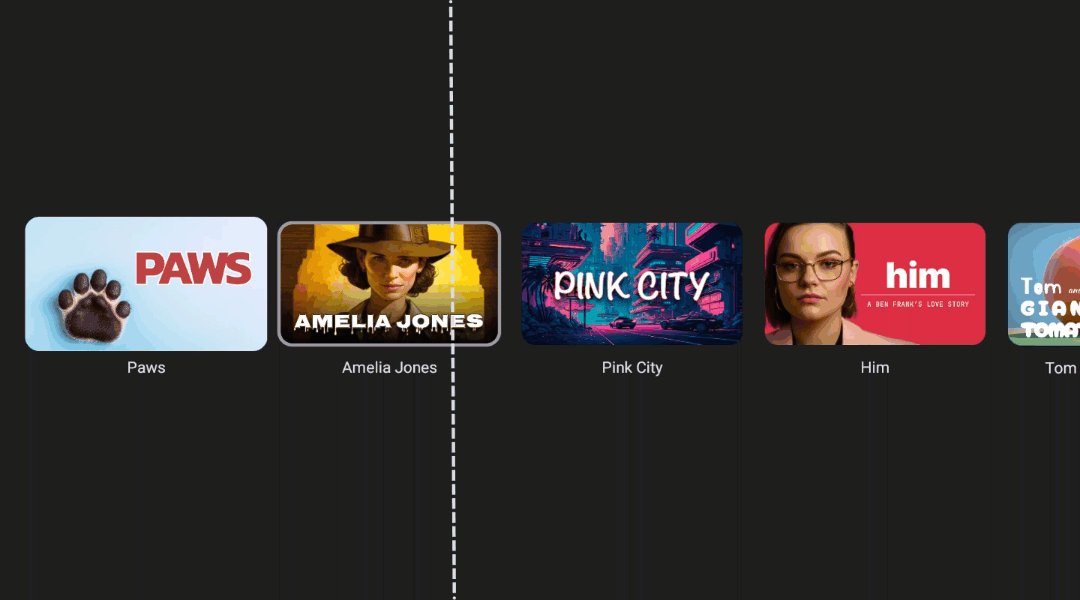
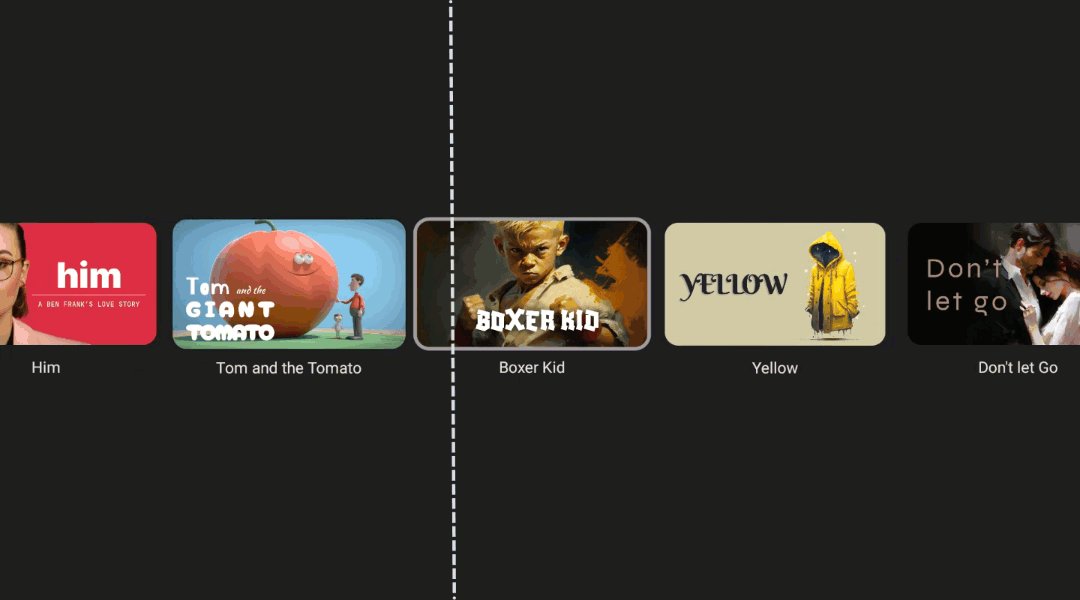
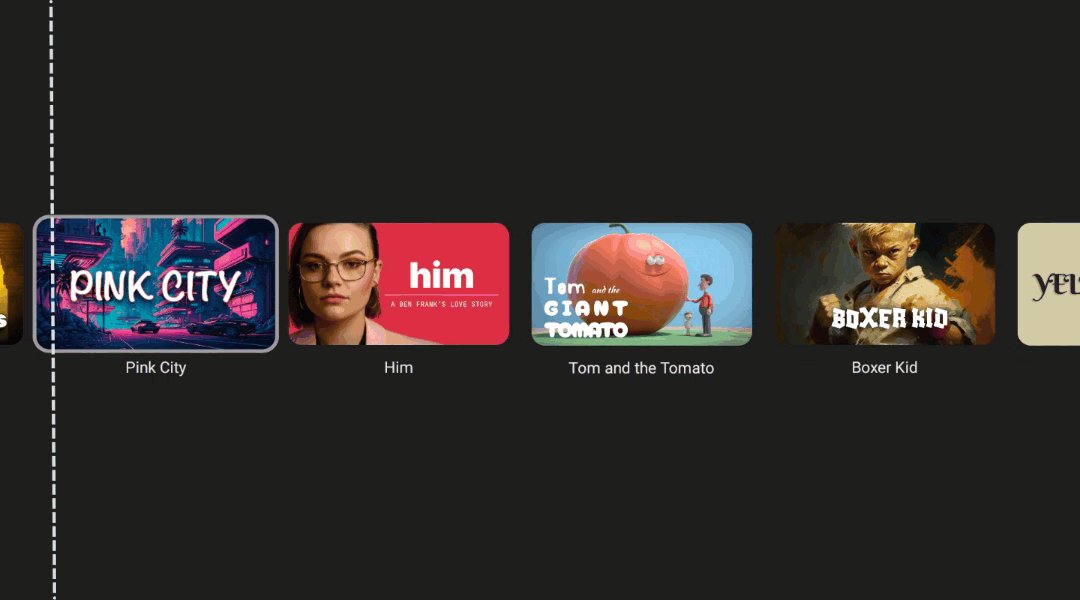
TvLazyRow(
pivotOffsets = PivotOffsets(0.0f)
) {
items(movie) { movie ->
MyContentCard(movie)
}
}

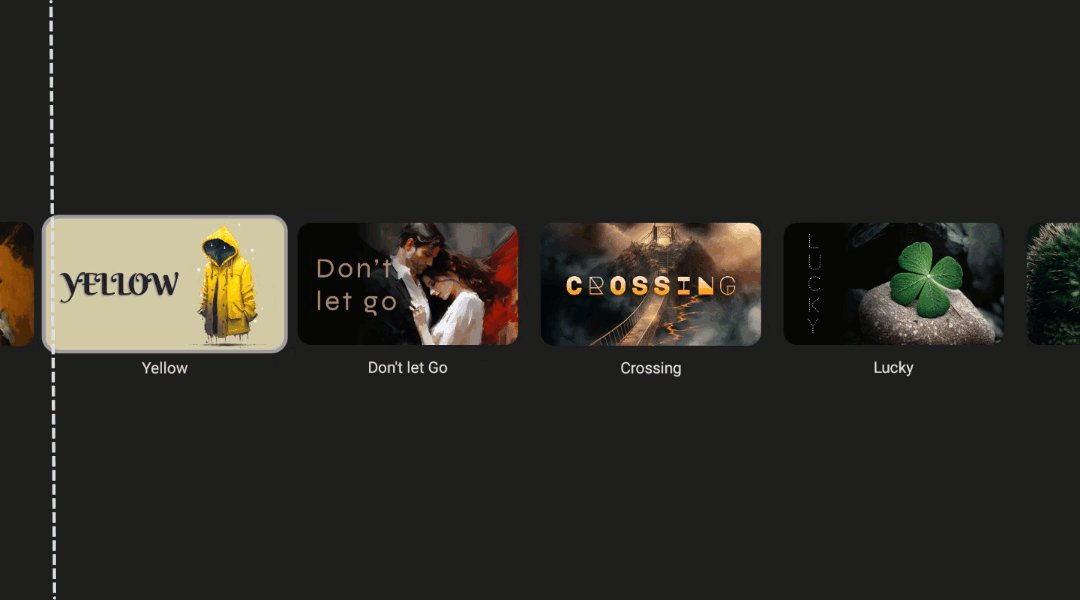
ImmersiveList(
modifier = Modifier.height(130.dp).fillMaxWidth(),
background = { index, _ ->
AnimatedContent(targetState = index) {
MyImmersiveListBackground(it)
}
},
) {
TvLazyRow {
items(featuredContentList.size) { index ->
MyCard(
Modifier.focusableItem(index),
featuredContentList[index]
)
}
}
}

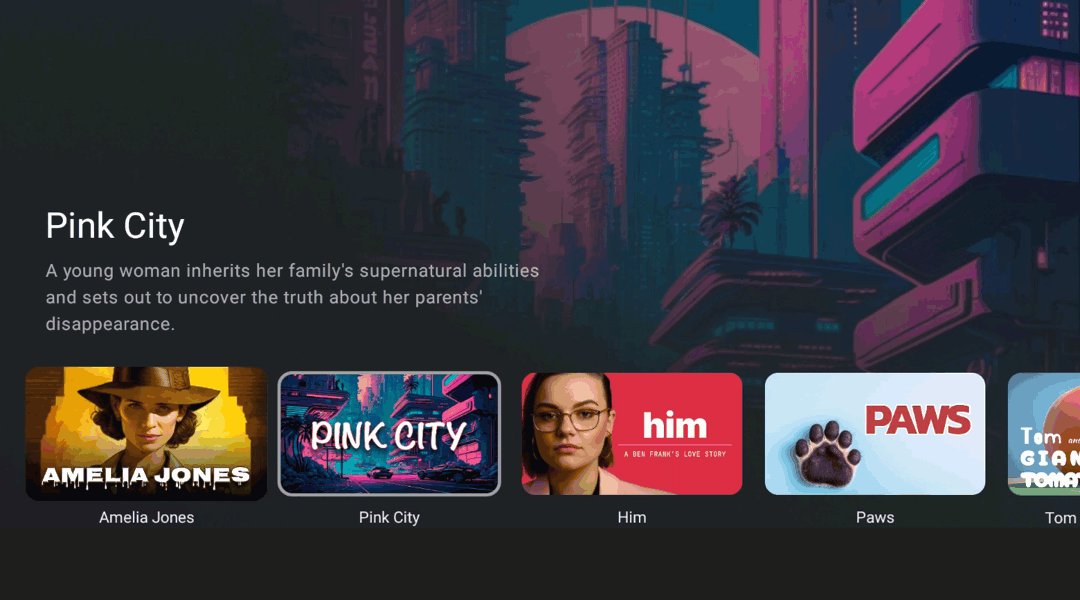
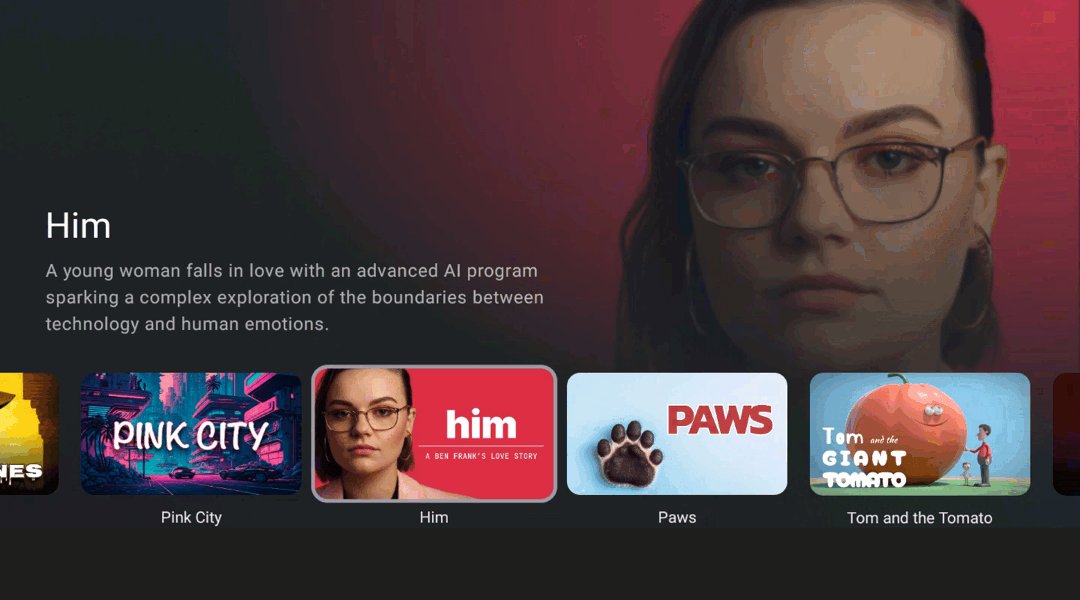
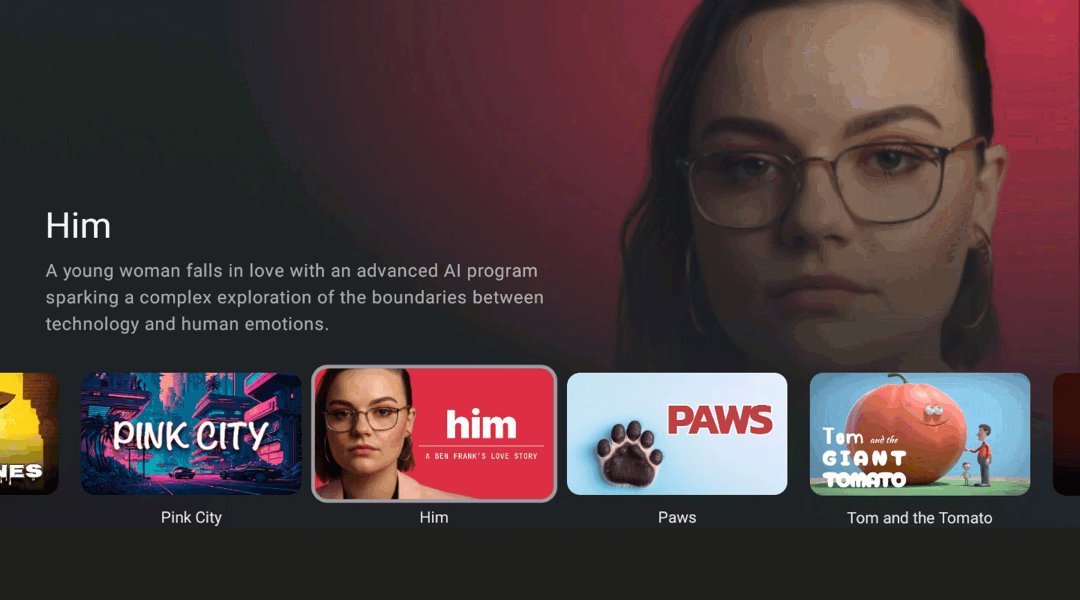
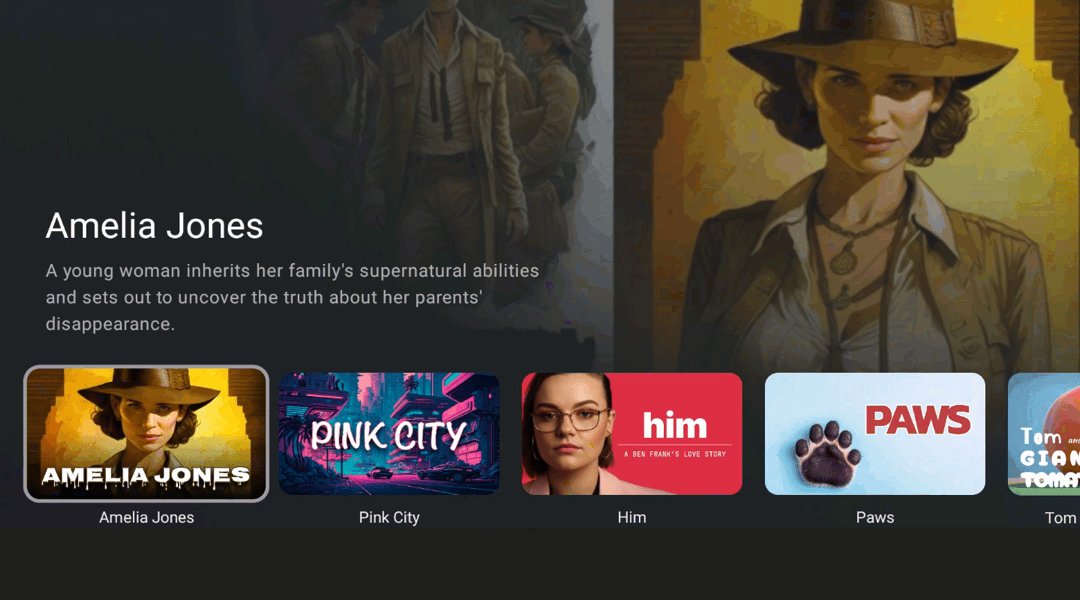
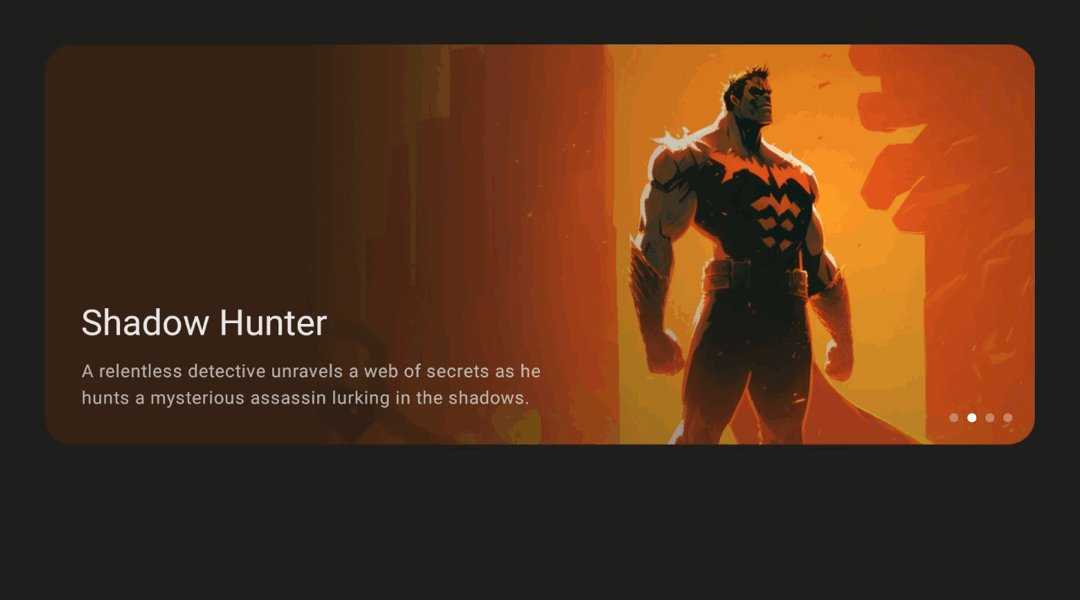
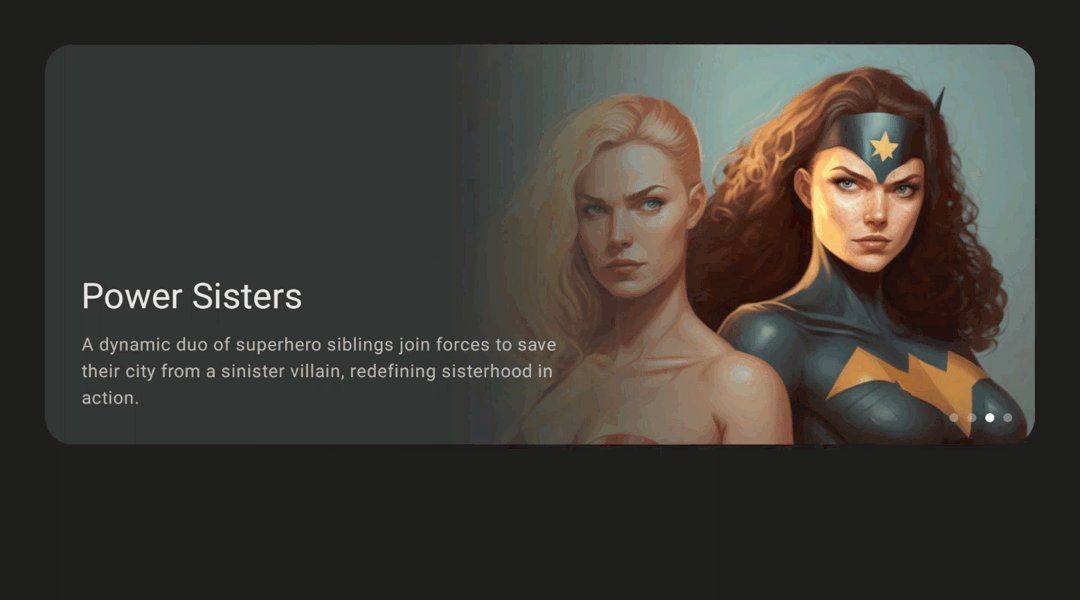
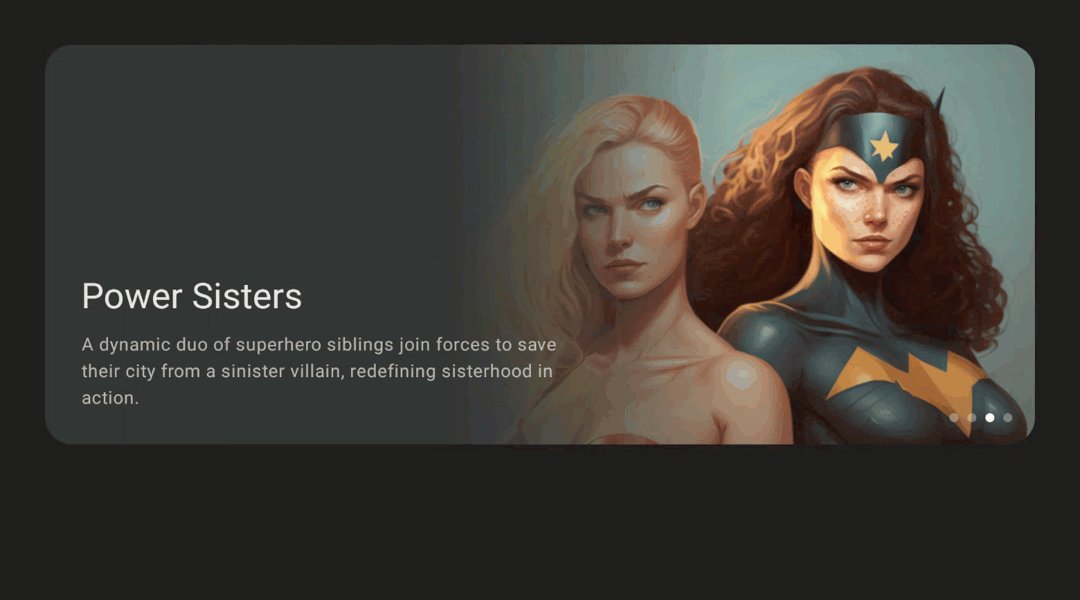
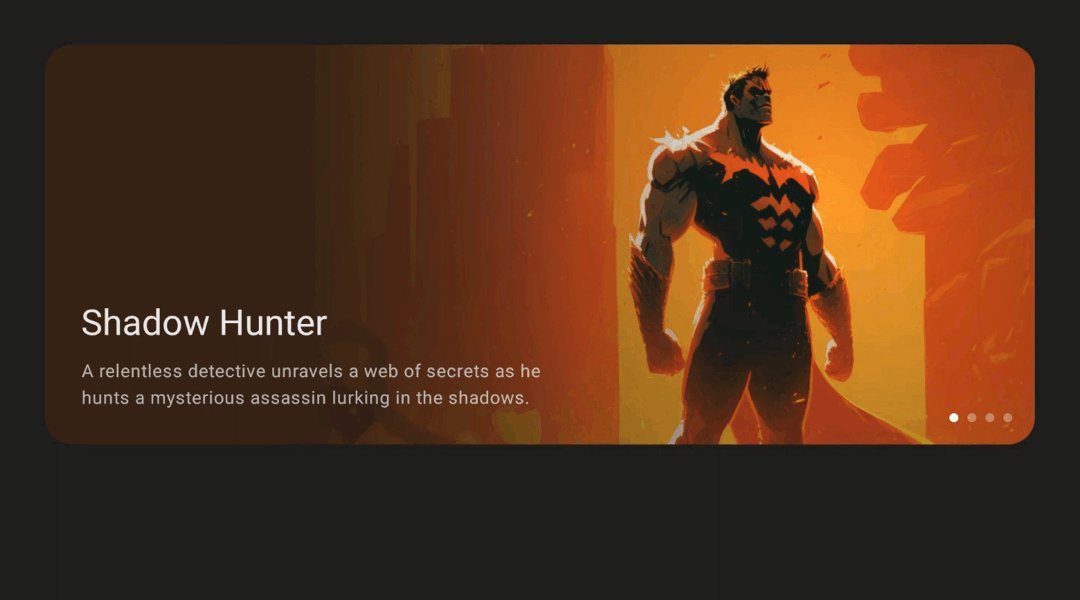
Carousel(
itemCount = featuredContentList.size,
) { index ->
CarouselItem(
background = {
MyBackground(index)
},
content = {
MyFeaturedContent(featuredContentList[index])
}
)
}

var selectedTabIndex by remember { mutableStateOf(0) }
TabRow(selectedTabIndex = selectedTabIndex) {
tabs.forEachIndexed { index, tab ->
Tab(
selected = selectedTabIndex == index,
onFocus = {
selectedTabIndex = index
},
) {
Text(tab)
}
}
}
MyContentBody(selectedTabIndex)

NavigationDrawer(
drawerContent = {
if (DrawerValue.Open == it) {
MyExpandedSideMenu()
} else {
MyCompactSideMenu()
}
}
){
MyContentBody()
}

Subtle focus hints that work on phones and tablets might not be optimal for TVs, due to environmental factors such as distance from the screen and contrast ratio. To address this, we’ve built dedicated Material3 inspired components that provide big, bold focus for selected elements like Buttons and Cards, designed with accessibility in mind. You can use these Indications for your own custom surfaces as well.

We worked closely with a group of early adopters to get their feedback on Compose for TV. Here’s what they have to say:




To get started , check out the developer guides, design reference, our new codelab and sample code. Be sure to check the latest release notes to keep up to date with the latest updates to Compose for TV.
We’ve heard your feedback about the Leanback API and your desire to use a modern UI framework that looks great out of the box, but also lends itself to be thoroughly themed and customized. Please continue to give us feedback so we can continue shaping Compose for TV to fit your needs.