 ☰
🔍
☰
🔍
10 mai 2023
 Posted by Marie Prezner, UX Product Design, Android Developer UX
Posted by Marie Prezner, UX Product Design, Android Developer UX
 Cross posted from Android Medium
Cross posted from Android MediumThe Android Studio logo redesign caught the attention of the developer community since its sneak peek at the Android Developer Summit ‘22. We are thrilled to release the new Android Studio logo with the stable release of Flamingo. Now that the new logo is available to most Android Studio users, we can examine the design changes in greater detail and decode their meaning.

This case study offers a comprehensive overview of the design journey, from identifying the initial problem to the final outcome. It explores the critical brand elements that the team needed to consider and the tools used throughout the redesign process. This case study also delves into the various stages of design exploration, highlighting the efforts to create a modern logo while honoring the Android Studio brand's legacy.

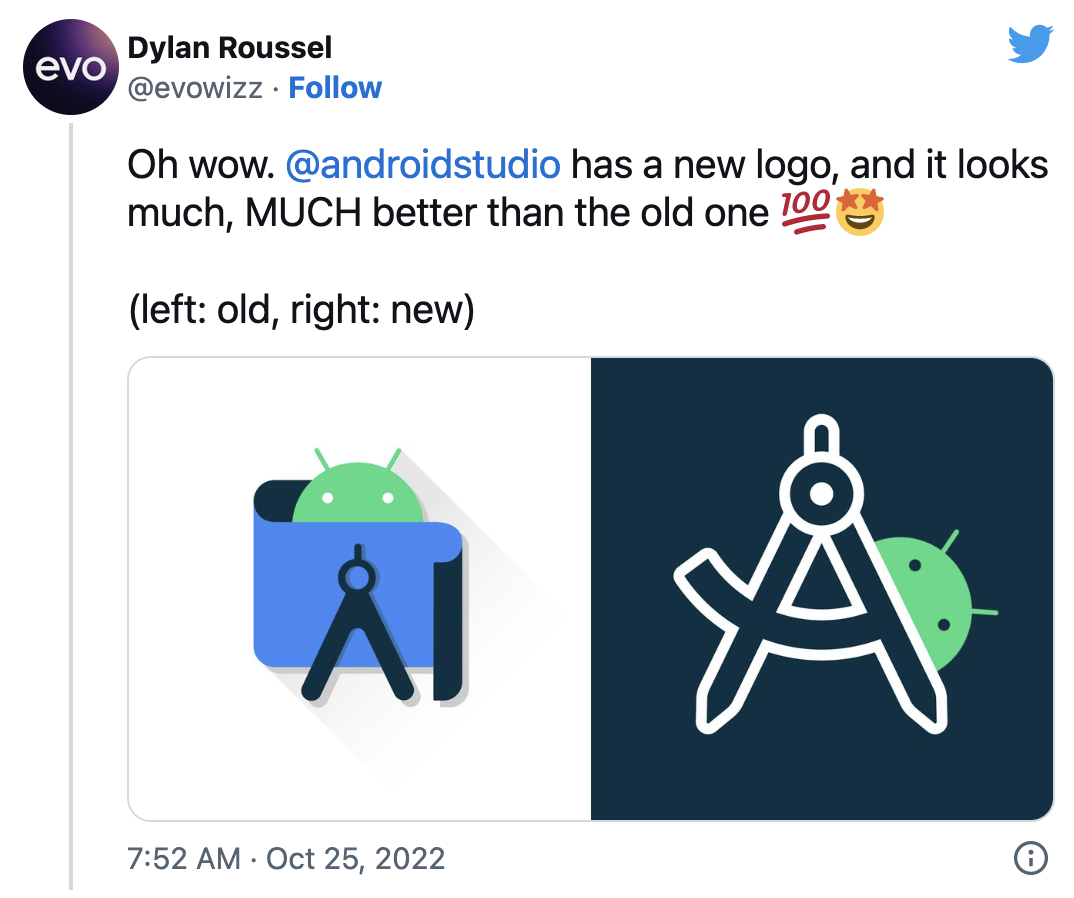
You told us the Android Studio logo looked a little weird and complicated. It doesn't shrink down well and it's way too similar to the emulator. We heard you!

The Android Studio logo used between 2020 and 2022 was well-suited for print, but it posed challenges when used as an application icon. Its readability suffered when reduced to smaller sizes, and its similarity to the emulator caused confusion.

Additionally, the use of color alone to differentiate between Canary and Stable versions made it difficult for users with color vision deficiencies.

The redesign aimed to resolve these concerns by creating a logo that was easy to read, visually distinctive, and followed the OS guidelines when necessary, ensuring accessibility. The new design also maintained a connection with the Android logo family while honoring its legacy.

In this case study, we will delve into the version history and evolution of the Android Studio logo and how it has changed over the years.

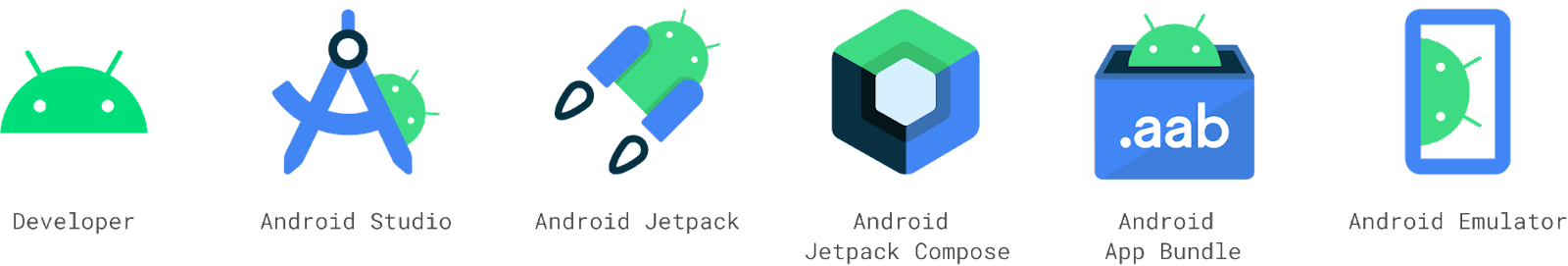
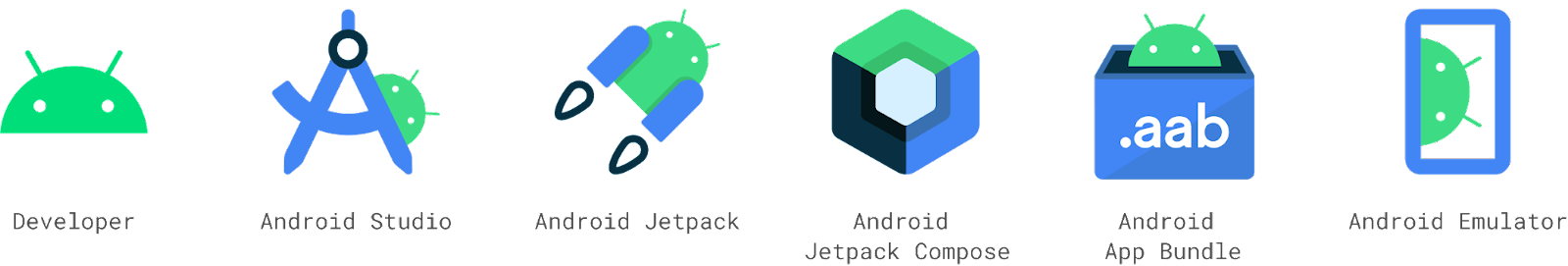
When redesigning a logo, it's important to consider brand elements that unify products within an ecosystem. For the Android Developer ecosystem, the “robot head” is a key brand element, alongside the primaryAndroid green color. The secondary colors blue and navy, and tertiary colors like orange, can also be utilized for support.

Paper, pencil and pen sketching, markers, Adobe Illustrator and Figma.
It all started as a simple brief: redesign the Android Studio logo. We initiated our creative process by brainstorming objects and concepts that evoke a sense of software development - such as pencils, rulers, building blocks, construction sites, tape measures, compasses, and protractors.


We experimented with replacing the drawing compass with a ruler and tried various combinations of design elements. We even explored the idea of incorporating bricks, similar to building blocks, and playfully stacked the Android head, a ruler, and a pencil together, with a nod to the terminal prompt symbol '>'.

During the logo exploration phase, we examined different approaches to incorporating an "A" for Android into the design. One concept highlighted the precision of Android development tools through an "A" ruler, while another featured the original "A" compass from 2014.
Once we had generated a variety of logo concepts through sketching, we then proceeded to add the Android color palette to our designs. This was an important step to ensure that our new logo would not only stand out on its own but also maintain a strong visual connection with the wider Android Developer family branding.



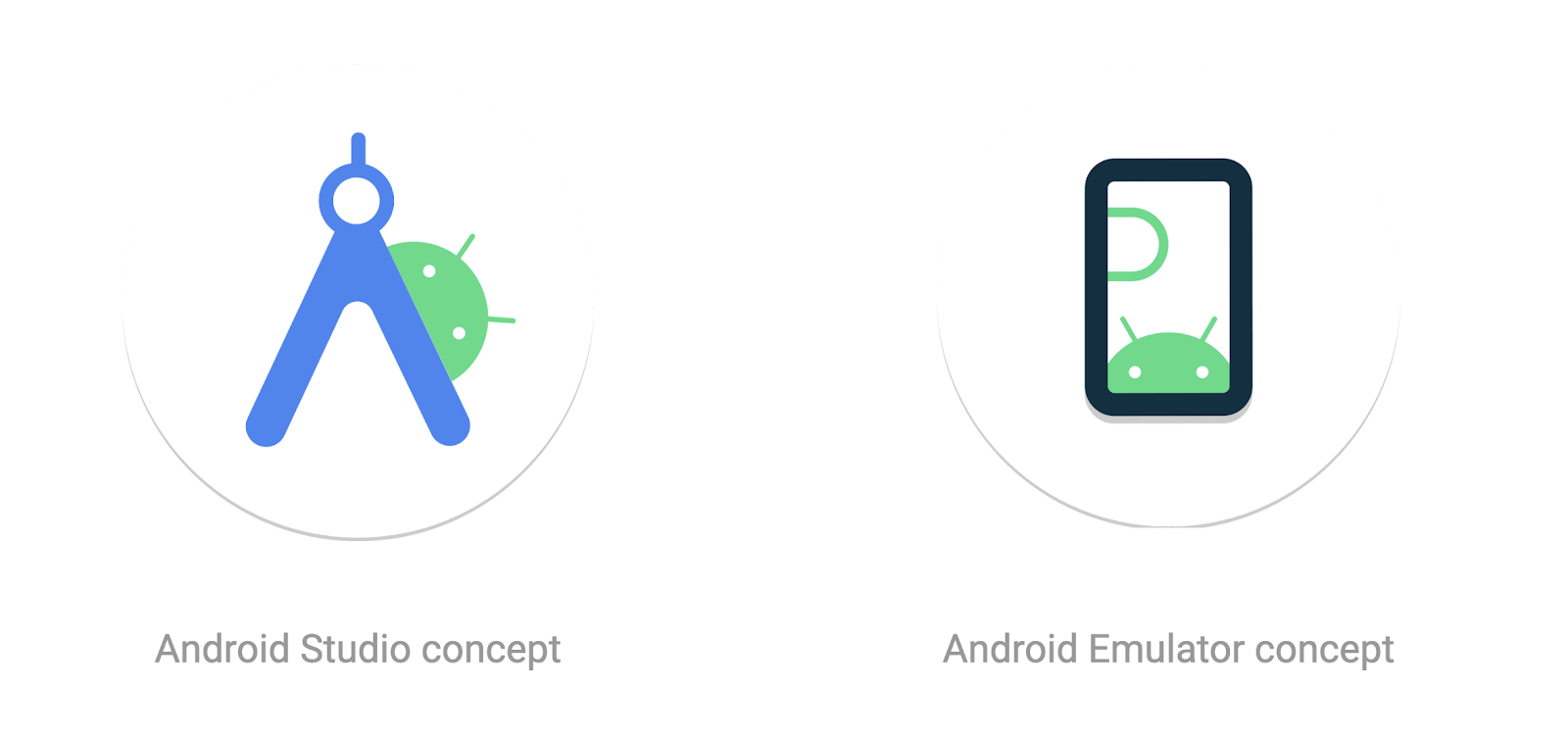
To ensure clear differentiation between the redesigned Emulator and Android Studio, we explored the option of removing elements and reversing the colors of both marks, which would simplify their overall design and make them easier to recognize at a glance.

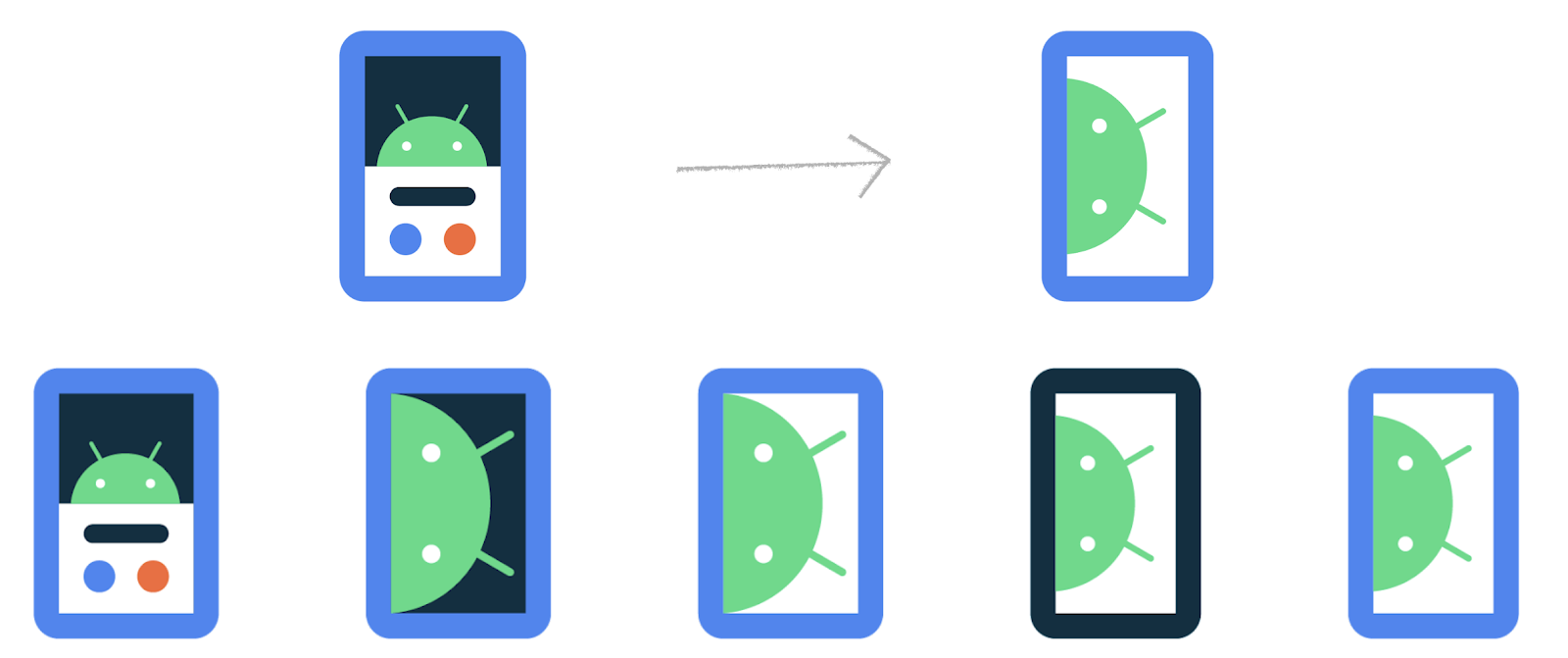
We aimed to enhance the distinctiveness, scalability, and iconography by carefully analyzing various design elements such as line weight, corner radius, and the placement of the Android head, to create a visually strong mark. We further simplified the design by eliminating all shadow effects and reorienting the emulator phone to an upright position, which improved recognition, scalability, and scannability. This heightened the visual differentiation between the two marks, making them more recognizable and visually distinct.


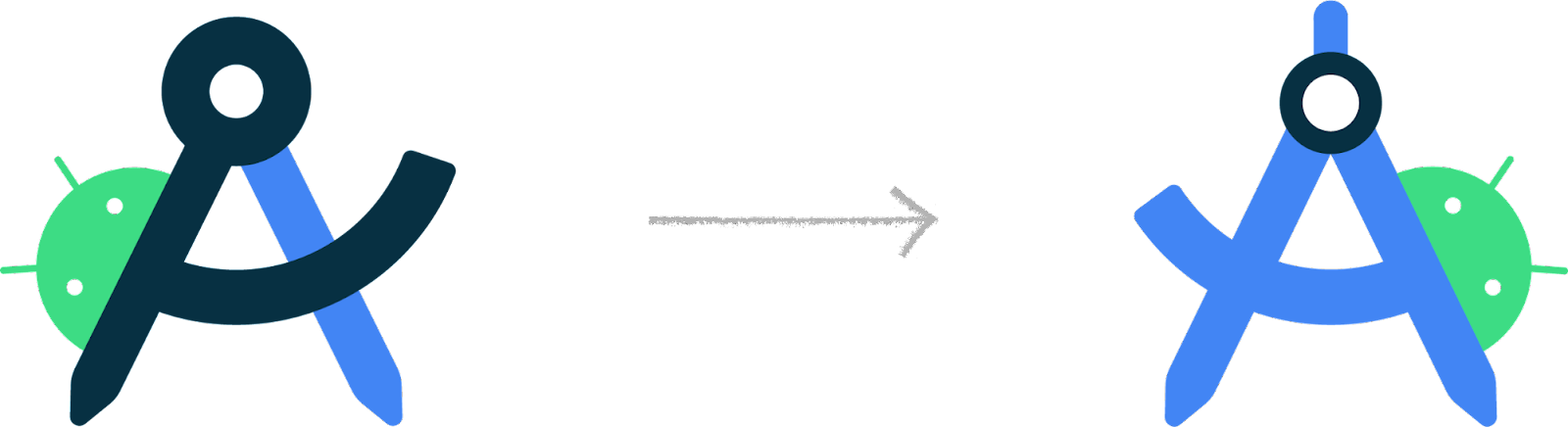
The redesigned Android Studio logo is a fresh take on the original design, featuring the Android head and the iconic A compass. The team initially considered keeping the simplified A used in the 2020- 2022, but ultimately decided that the simplified A was not strong enough of a mark to be the central symbol of the Android Studio brand. The compass's handle and hinge have been reintroduced, while the legs of the compass have been sharpened to points, reflecting the meticulousness and precision that developers bring to their craft. Additionally, the adjustment angle radius has been reinstated, creating the crossbar necessary to form the letter A.


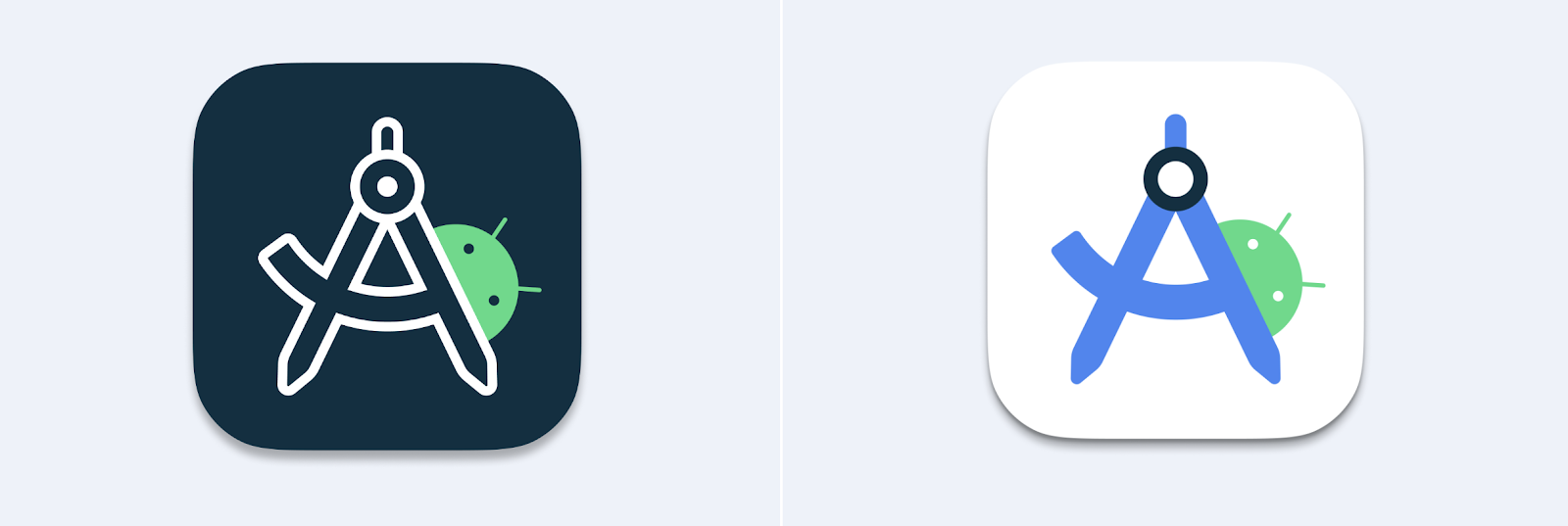
The Android Studio application icon consists of two unique shapes: a squircle, a square with slightly rounded corners commonly used in macOS applications, and a 13-pointed bottle cap, which is a shape derived from the Modern Android design system. Besides reflecting the design system, the 13-pointed bottle cap also serves as a delightful Easter egg

Android Studio has two application icons - one for the Canary version and one for the Stable release. The Canary application icon is a white outline on a dark blue background, representing a blueprint or prototype. The Android Studio Preview (Canary) version enables developers to experiment with new features that are still in development. The white outline of the A compass in Canary indicates that the features are not yet finalized and may change.
From 2014 to 2022, the Android Studio application icons featured different background colors, with yellow representing Canary and green (2014 - 2019) and white (2020-2022) representing Stable releases. However, the most recent redesign takes accessibility to a new level by going beyond the use of background colors alone to differentiate between Canary and Stable. The new design employs a secondary encoding method, featuring an outlined A for Canary and a solid A for Stable, in addition to color, to effectively convey meaning and make the application icons more accessible for users with color vision deficiencies.

The new Android Studio application icons also embody the spirit of software development, highlighting the transformation from a blueprint/prototype (Canary) to a fully designed and polished product (Stable). Drawing inspiration from the design language of the Canary and Stable Splash Screens, the Android Studio Canary and Stable icons visually reinforce the progression of the developer's journey from the blueprint and ideation stages to execution.


The new Android Studio logo illustrates how a brand can evolve through simplification, improve clarity and recognition while honoring its legacy. By keeping the A compass as a reference to the 2014 logo, the team created a modern design that represents the evolution of the Android Studio platform. This minimalist design is easily recognizable and aligns with the rest of the Android Developer branding.

Marie Prezner, Chris Sinco, Chris Walker, Virginia Poltrack, Rick Murphy
It is a good time to download the latest stable version of Android Studio to see the new icon. As always, we appreciate any feedback on things you like and issues or features you would like to see. If you find a bug or issue, please file an issue and also check out known-issues. Remember to also follow us on Twitter, Medium, or YouTube for more Android Development updates!