 ☰
🔍
☰
🔍
15 June 2023
 Posted by Alex Vanyo, Developer Relations Engineer
Posted by Alex Vanyo, Developer Relations Engineer

At Google I/O we announced that Pixel Tablet and Pixel Fold are joining our Pixel family of devices. With pre-orders ongoing, now is the time to update your applications to work great on these devices!
This blog covers two topics: what makes Pixel Fold and Pixel Tablet unique, and how you can test your app on these devices before they are generally available.
The good news about Pixel Fold and Pixel Tablet is that, if your app is already optimized for larger screens, you won’t have much to do.
For general large screen developer guidance, start with developer.android.com/large-screens. Additionally, we published a blog post right before I/O with some common do’s and don’ts for large screens. And we published a whole set of videos at I/O for how to optimize your apps for large screens.
Besides the general large screen development guidance, there are a few things that make Pixel Fold and Pixel Tablet unique in the market today:
- Pixel Fold unfolds from portrait to landscape (not portrait to portrait)
- Pixel Fold rear camera sensor orientation is orthogonal to the inner display orientation
- Pixel Tablet has a dock
We’ll go through each of these individually so you know what to look out for when updating your own apps.
One of the most frequent app issues we encountered during the development of Pixel Fold is apps that don’t account for dynamically going from a portrait to landscape display environment. On Pixel Fold and Pixel Tablet, the user can rotate and fold their device as they choose, and multitask with any app. If an app restricts orientation or resizability, the system places the app into a compatibility mode when the user is using the app in a configuration the app doesn’t support directly. Past assumptions made in your app, like assuming that the app is running fullscreen and it won’t be resized, can cause issues with these new devices.
There are two classes of problems apps experience when a user is unfolding a device:
- Continuity
- Layout
If you don’t manage and save UI states properly, your user can lose state when going from the folded outer display to the unfolded inner display. This can be extremely frustrating for users. For example, a user might begin filling out a form in an app in a small window in multi-window mode or on the outer display of a foldable and realize the extra screen area of a larger window or screen would be helpful for completing the task. If your app loses state, the user loses all previous form entry data and is forced to start all over. While this is not unique to Pixel Fold (the same bugs would likely occur if your app were resized in multi-window mode), the situation becomes a lot more common on a foldable when the act of going from folded to unfolded is a common occurrence.
The takeaway: make sure you’re saving UI state properly.
Another issue we see is apps being letterboxed on the inner display, even if they support a landscape layout. We’ve also seen cases where apps can be letterboxed on the Pixel Fold inner display when the device is held in the natural landscape orientation, but rotating the device to portrait and back to landscape can make the apps return to full screen!
All of these bugs originate from “isTablet” boolean logic.
Let’s assume we’re working on an app that uses “isTablet” logic to determine if the activity orientation should be restricted to portrait. We see a lot of developers do this to restrict their layout to portrait on phones, but unlock landscape support on large screen devices. A common way to determine isTablet is to use a smallest-width qualified boolean value (for example, isTablet=true for sw>=600dp) or equivalent code using the WindowMetricsCalculator computeCurrentWindowMetrics APIs.
Let’s walk this logic through the scenario of a user doing the following steps with Pixel Fold:
- Open the app on the outer display
- With the app still open, unfold the device
- Rotate the unfolded device to portrait
- Rotate the device back to landscape
There are two ways to fix this:
- Stop restricting activity orientation
- Use the Jetpack WindowMetricsCalculator computeMaximumWindowMetrics API to determine the maximum size your window could be on the current display.
We strongly recommend the first way. If your application is functional and usable in landscape on a traditional phone display, we encourage you to not restrict the app to portrait in any situation. Android has an auto-rotation lock feature (and Pixel Fold enables users to specify this setting independently for the outer and inner display), so let the users decide if they want to always use their outer display in portrait or not.
If your app has glaring usability or functional issues on a landscape, traditional phone-size display, then use the WindowMetricsCalculator computeMaximumWindowMetrics API to retrieve the maximum size your app’s window could be if resized. We have a cookbook recipe for this specific use case. However, this should be a temporary solution until you make your landscape layout work everywhere.
Camera preview is a complex topic that’s applicable only if your application uses the camera directly, so we’ll just highlight the problem and make a quick recommendation. For more advanced uses of Android camera, see the in-depth Camera preview guide.
Recommendation: Unless you have advanced Camera API requirements, use the CameraX library, which contains easy-to-use APIs that avoid many of the camera preview orientation concerns described below.
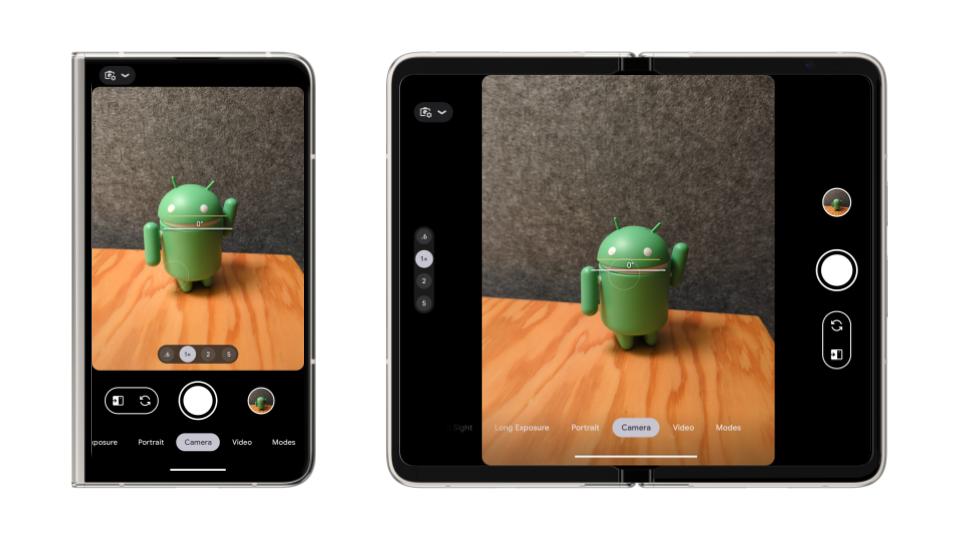
Problem: This is related to the layout issue. Because the outer and inner displays of some foldables have different natural orientations, it can’t be true that both displays match the rear camera sensor orientation. So, one of the displays has to be orthogonal to the camera sensor. For Pixel Fold, this means the inner display natural orientation of landscape is rotated relative to the main camera sensor's natural orientation of portrait.

This can cause difficulty when building camera preview displays if you have previously assumed that the camera orientation always matches your UI orientation. You need to make sure you’re handling rotation logic for the displays and sensor properly so you don’t get a distorted, rotated, or cropped camera preview. If you are also restricting orientation and your app is letterboxed, the orientation of your app may not match the orientation of the device or the orientation of the camera.
There is a lot of depth to this topic, but the Camera preview guide will help you get through this step by step.
Last but not least is the Pixel Tablet charging speaker dock.Outputting sound to the dock is just like outputting to the external speakers, and apps shouldn’t really need to do anything to update for the dock out of the box.

Docking and undocking triggers a uiMode configuration change.
Make sure your app works as expected when going from docked to undocked and back.Most apps already handle this gracefully.
This could happen if you are doing something in your application’s onConfigurationChanged handlers that would cause a disruptive experience when a device is docked or not. For example, if your application includes an element that’s playing media or other content, don’t pause playback when onConfigurationChanged is called. Many apps already handle this well and there’s not much to consider. This will be a nuisance to users who may be watching a video on the dock and then want to take it on the go, or who start playing music while holding the tablet and then dock it to use the dock’s better speakers.
Once you’ve updated your application to work great on large screen devices, you can test them in the new Pixel Fold and Pixel Tablet configurations in Android Studio Hedgehog Canary 3 or later. These emulators are great for testing layout, but we are continuing to improve these emulators to serve more features in the future.

To test camera preview orientation flexibility, we recommend trying any tablet with your camera preview in multi-window mode and continuously resizing your application window to make sure your camera preview works as expected.
Now is the time to update your applications so they delight users who begin unboxing their Pixel Fold and Pixel Tablet devices later this month!