 ☰
🔍
☰
🔍
26 heinäkuuta 2023
 Posted by Maru Ahues Bouza, Director, Android Developer Relations
Posted by Maru Ahues Bouza, Director, Android Developer Relations

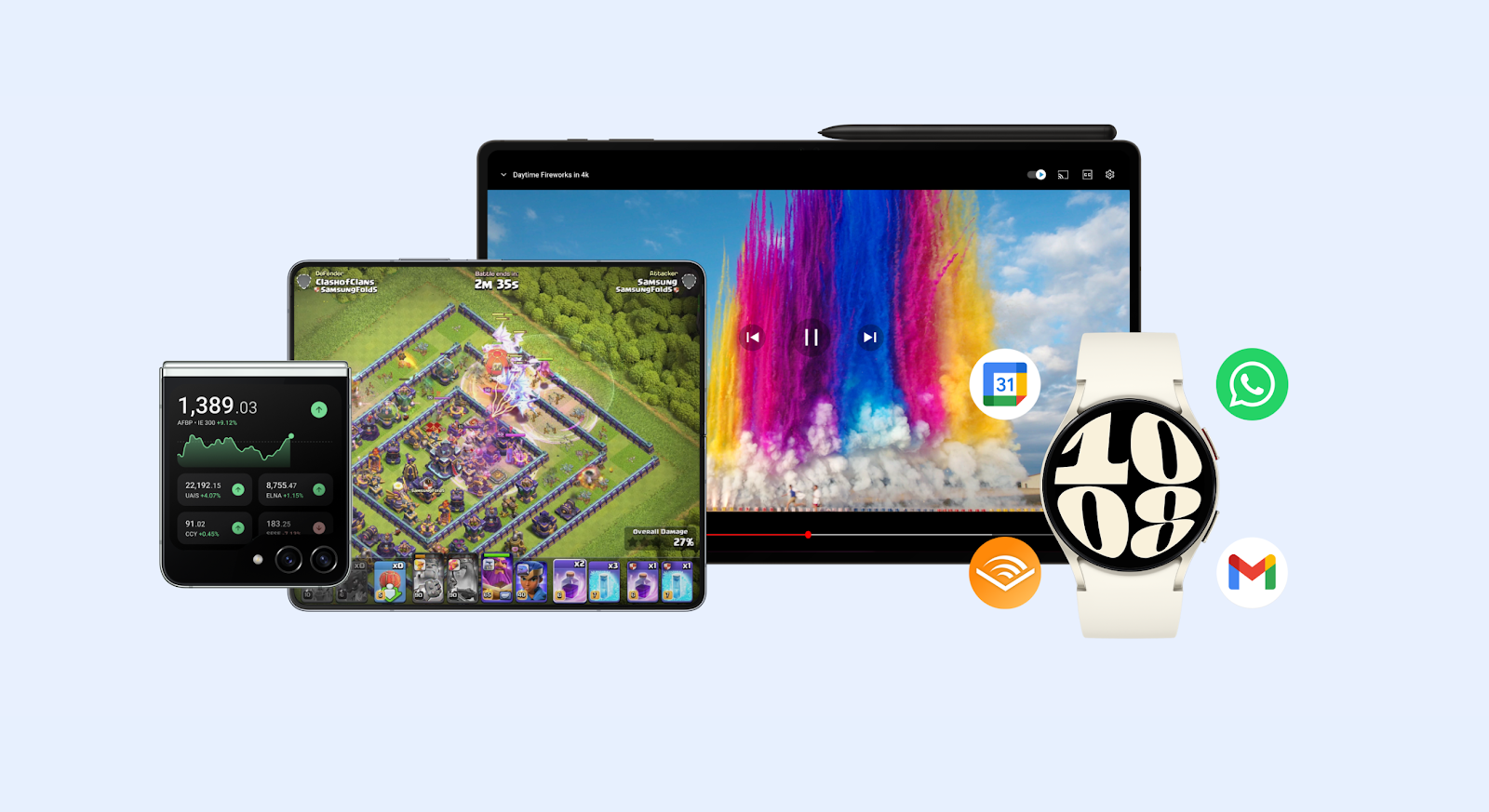
From foldable innovations to seamless connectivity, Google and Samsung have continued to work together to create helpful experiences across Android phones, tablets, smartwatches and more. Today at Galaxy Unpacked in Seoul, Samsung unveiled the new Galaxy Z Flip5 and Z Fold5, Galaxy Watch6 series, and Galaxy Tab S9 series.
With these new devices from Samsung, there are four more reasons to ensure your app looks great across all your user’s favorite screens. Here are three ways you can ensure your app is ready for these great new Samsung devices:
The launch of the new Galaxy Z Flip5 and Z Fold5 brings two brand new foldables to the Android ecosystem, so it is important to provide experiences that have fully adaptive UIs. The bottom line is that layout and app behavior should be based on device configuration and available features, and not the physical type of the device.
When it comes to providing a great foldable experience, here are a few of our top recommendations:

You can learn more about how (and why) to implement the recommendations above in this detailed blog and, to find best practices for updating your app, check out the Support different screen sizes page.
With new devices, big and small, it is important to think through the user experience you hope to accomplish. A large part of that is the UI and design of your app – with specific consideration to account for based on screen sizes and types.
Ensuring your app looks great on large screens is a critical part of your users’ experience. Material You supports beautiful, efficient tablet and foldable experiences – and, at Google I/O this year, the team dove into the latest updates to large screen guidelines for designers and developers. You can also get inspired with the latest design guidance and mockup in check out the Large Screens Gallery.
To help with the challenges of designing and building great watch experiences that work for all, we created our the Wear OS Gallery This blog and the series of videos that accompany it are built to get you started designing inclusive smartwatch apps. For even more information on beautiful smartwatch design, discover the new Wear OS Gallery where you can find general design tips, verticalized use cases, and implementation ideas.
The next generation of Wear OS is here! The Galaxy Watch6 series comes with the newest version of Google’s smartwatch platform, Wear OS 4. This platform update is also coming soon to other Samsung Galaxy watches, including the Watch4 and Watch5.
Wear OS 4 is based on Android 13, which is several versions newer than the current Wear OS version, so your app will need to handle the system behavior changes that took effect in Android 12 and Android 13. We recommend you start by testing your app and releasing a compatible update first – as devices get upgraded to Wear OS 4, it’s a basic but a critical level of quality that provides a good app experience for users.
Download the Wear OS 4 emulator in Android Studio Hedgehog to explore new features and test your app on Wear OS 4 Developer Preview.
The release of Wear OS 4 comes with many exciting changes – including a new way to build watchfaces.
The new Watch Face Format is a declarative XML format that allows you to configure the appearance and behavior of watch faces. This means that there's no executable code involved in creating a watch face, and there's no code embedded in your watch face APK. The Wear OS platform takes care of the logic needed to render the watch face so you can focus on your creative ideas, rather than code optimizations or battery performance.
Get started with watch faces using our documentation or create your own watch face with Samsung’s Watch Face Studio design tool.
With all the amazing additions to the Android ecosystem coming from Galaxy Unpacked, there has never been a better time to be sure your app looks great on all the devices your users know and love - from tablets to foldables to watches.
Learn more about building multi-device experiences from Deezer, where they increased their monthly active users 4X after improving multi-device support. Then get started with Jetpack WindowManager to help you build a responsive app for large screens by checking out the documentation and sample app. Finally, get to know Wear OS 4 and try it out with your app!